Shadcn UI
Composants soigneusement conçus que vous pouvez copier-coller dans vos applications. Accessibles. Personnalizables. Open Source.
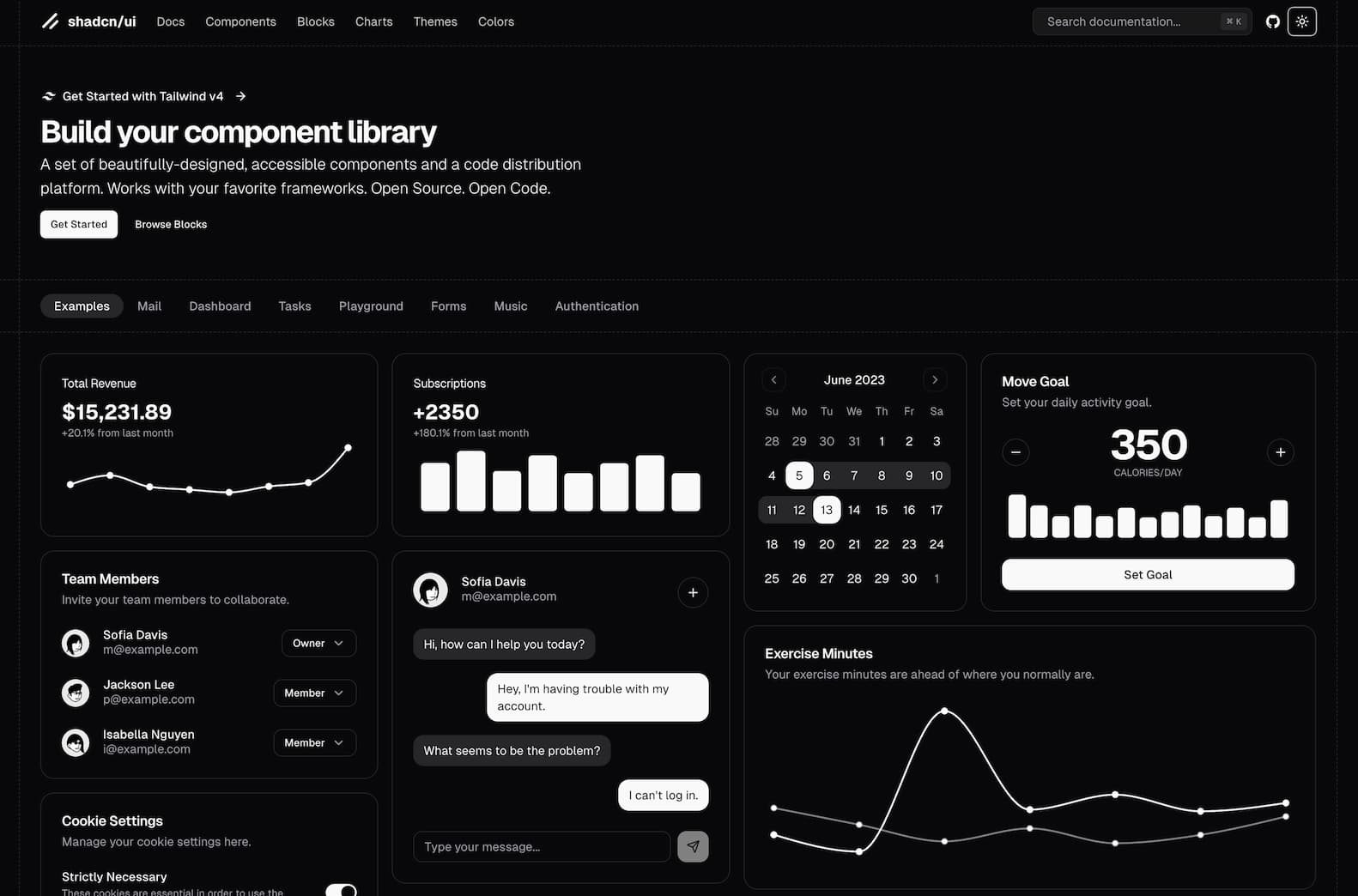
Aperçu du site

Détails du site
shadcn/ui : Construisez votre bibliothèque de composants
Qu'est-ce que shadcn/ui ?
shadcn/ui est une collection open source de composants soigneusement conçus, accessibles et personnalisables pour applications web. Basé sur Tailwind CSS, il permet aux développeurs de copier-coller facilement des composants dans leurs projets afin de créer des bibliothèques de composants personnalisées.
Comment utiliser shadcn/ui
Pour intégrer shadcn/ui à votre projet :
Visitez le site web : Accédez au site officiel de shadcn/ui.
Explorez les composants : Parcourez les composants et blocs disponibles pour trouver ceux qui correspondent à vos besoins.
Copiez-coller : Sélectionnez le composant souhaité, copiez le code et collez-le dans votre base de code application.
Personnalisez avec Tailwind CSS : Modifiez les styles du composant à l'aide de Tailwind CSS pour correspondre à vos spécifications de design.
Assurez l'accessibilité : Vérifiez et testez le composant pour vous assurer qu'il respecte les normes d'accessibilité.
Fonctionnalités principales de shadcn/ui
Design soigné : Propose une variété de composants esthétiques qui améliorent l'interface utilisateur de votre application.
Accessibilité : Les composants sont conçus avec l'accessibilité en tête, garantissant leur utilisation par tous.
Personnalisation : Basé sur Tailwind CSS, permet une personnalisation facile pour s'adapter à vos spécifications de projet.
Open Source : Gratuit à utiliser et à modifier, le code source est disponible sur GitHub.
Documentation complète : Fournit une documentation détaillée pour faciliter l'implémentation et la personnalisation.
Quelques conseils pour utiliser shadcn/ui
Restez à jour : Vérifiez régulièrement les mises à jour et les nouveaux composants pour maintenir votre projet à la pointe.
Style cohérent : Utilisez Tailwind CSS pour maintenir un style uniforme sur tous les composants.
Testez l'accessibilité : Testez toujours les composants pour vous assurer qu'ils respectent les normes d'accessibilité et offrent une meilleure expérience aux tous utilisateurs.
Explorez les exemples : Examinez les implementations existantes pour comprendre comment utiliser efficacement les composants.
Foires aux questions sur shadcn/ui
shadcn/ui est-il disponible ?
Oui, shadcn/ui est disponible pour l'utilisation. Vous pouvez l'accéder via leur site officiel.
Qu'est-ce que shadcn/ui fait ?
shadcn/ui propose une collection de composants prédéfinis, accessibles et personnalisables que les développeurs peuvent intégrer dans leurs applications web afin de construire des bibliothèques de composants personnalisées.
shadcn/ui est-il gratuit ?
Oui, shadcn/ui est gratuit à utiliser. C'est un projet open source sous licence MIT.
Quand shadcn/ui a-t-il été lancé ?
shadcn/ui a été lancé le 8 mars 2023.
shadcn/ui est-il aussi bon que les autres outils ?
shadcn/ui a acquis une grande reconnaissance dans la communauté des développeurs pour son design et sa facilité d'utilisation. Cependant, la pertinence de shadcn/ui par rapport aux autres outils dépend de vos besoins et préférences spécifiques au projet.
Sites connexes
Commentaires
Laisser un commentaire
Partagez vos pensées sur cette page. Tous les champs marqués d'un * sont obligatoires.

