Reweb
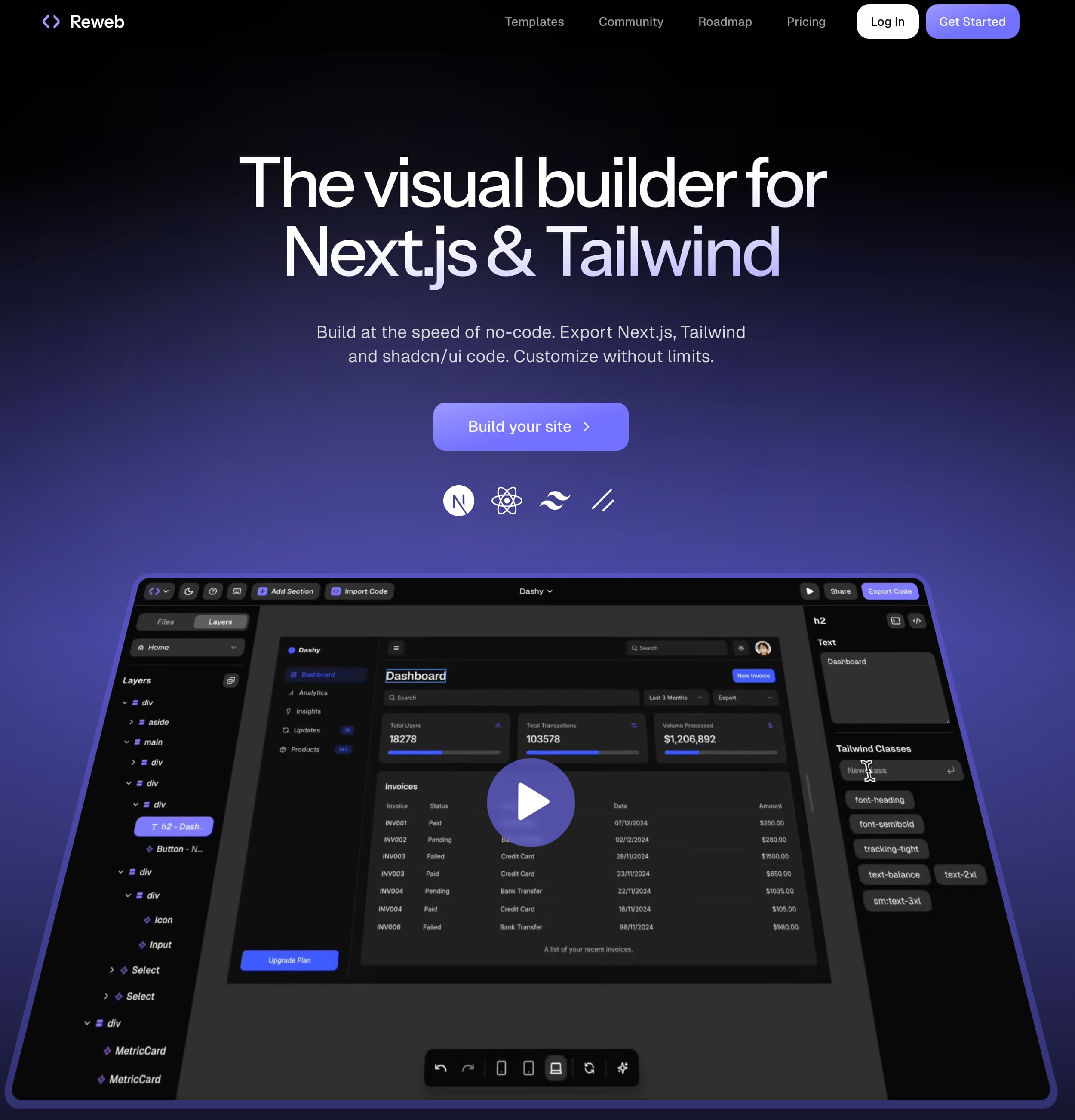
Reweb 是一个专为使用 Next.js 和 Tailwind CSS 的开发者设计的可视化构建工具。它使用户能够以无代码的速度创建网站,同时通过导出干净的开发者友好型代码实现完全自定义。
详细描述
Reweb 是一个专为使用 Next.js 和 Tailwind CSS 的开发者设计的可视化构建工具。它使用户能够以无代码的速度创建网站,同时通过导出干净的开发者友好型代码实现完全自定义。
什么是 Reweb?
Reweb 是连接无代码网站构建工具与传统编码的桥梁。它提供了一个可视化界面用于构建网络应用,使开发者无需手动编写代码即可设计组件和布局。设计完成后,Reweb 会导出高质量的 Next.js 和 Tailwind CSS 代码,开发者可以进一步自定义并集成到自己的项目中。
如何使用 Reweb
注册账号:在 Reweb 平台上创建账户。
新建项目:选择模板或从零开始启动新项目。
可视化编辑:使用拖放界面设计网站。您可以实时编辑 Tailwind 和 shadcn/ui 组件,并立即看到视觉反馈。
AI 助力:如果不确定如何开始,可利用 Reweb 的 AI 功能通过提示词或图片生成组件。
导出代码:设计满意后导出代码库。Reweb 提供可自由定制的干净 Next.js 和 Tailwind CSS 代码,便于后续开发或部署。
Reweb 的核心功能
可视化构建器:通过可视化方式编辑组件,减少手动编写代码的需求。该功能加速设计流程并提升直观性。
代码导出:获取高质量的 Next.js 和 Tailwind CSS 代码,可无限制自定义。确保项目保持灵活性和可维护性。
预设模板:访问由精美设计且可自定义的组件和模板组成的库,快速启动项目。节省时间并为设计提供灵感。
AI 生成:通过提示词或图片生成和编辑组件,帮助突破创意瓶颈并优化开发流程。
使用 Reweb 的几个小技巧
善用模板:从预设模板开始加速工作流。它们完全可自定义,可作为项目的坚实基础。
利用 AI 功能:若遇到瓶颈,使用 AI 生成功能根据简单提示或图片创建组件。这能提供新思路并加快设计进程。
实时编辑:利用实时可视化编辑功能即时查看更改,实现快速原型设计和调整。
导出并自定义:导出代码后,可根据项目具体需求进一步定制。导出的代码干净易用。
Reweb 常见问题
Reweb 是否可用?
是的,Reweb 目前可供使用。您可以在其官网注册并选择适合您需求的套餐。
Reweb 的功能是什么?
Reweb 是一个可视化构建工具,允许开发者使用无代码界面创建网站。它会导出高质量的 Next.js 和 Tailwind CSS 代码,使网页开发具有完全自定义和灵活性。
Reweb 是否免费?
Reweb 提供一个「爱好者」套餐,可免费使用,让用户探索和试用平台。对于更高级的功能,还提供付费套餐。
Reweb 何时发布的?
其确切发布日期在其官网未明确说明。如需最准确的信息,建议联系其客服团队或查阅官方公告。
Reweb 与其他工具相比如何?
Reweb 为开发者提供了独特的功能,如导出干净的 Next.js 和 Tailwind CSS 代码。虽然其他工具如 Framer 或 Webflow 也有各自的优势,但 Reweb 聚焦于从可视化设计到可自定义代码的无缝过渡,这可能更适合某些开发工作流。
相关网站
评论
发表评论
分享你的想法。带 * 的字段为必填项。

