Shadcn UI
Хорошо спроектированные компоненты, которые вы можете скопировать и вставить в свои приложения. Доступные. Настраиваемые. Open Source.
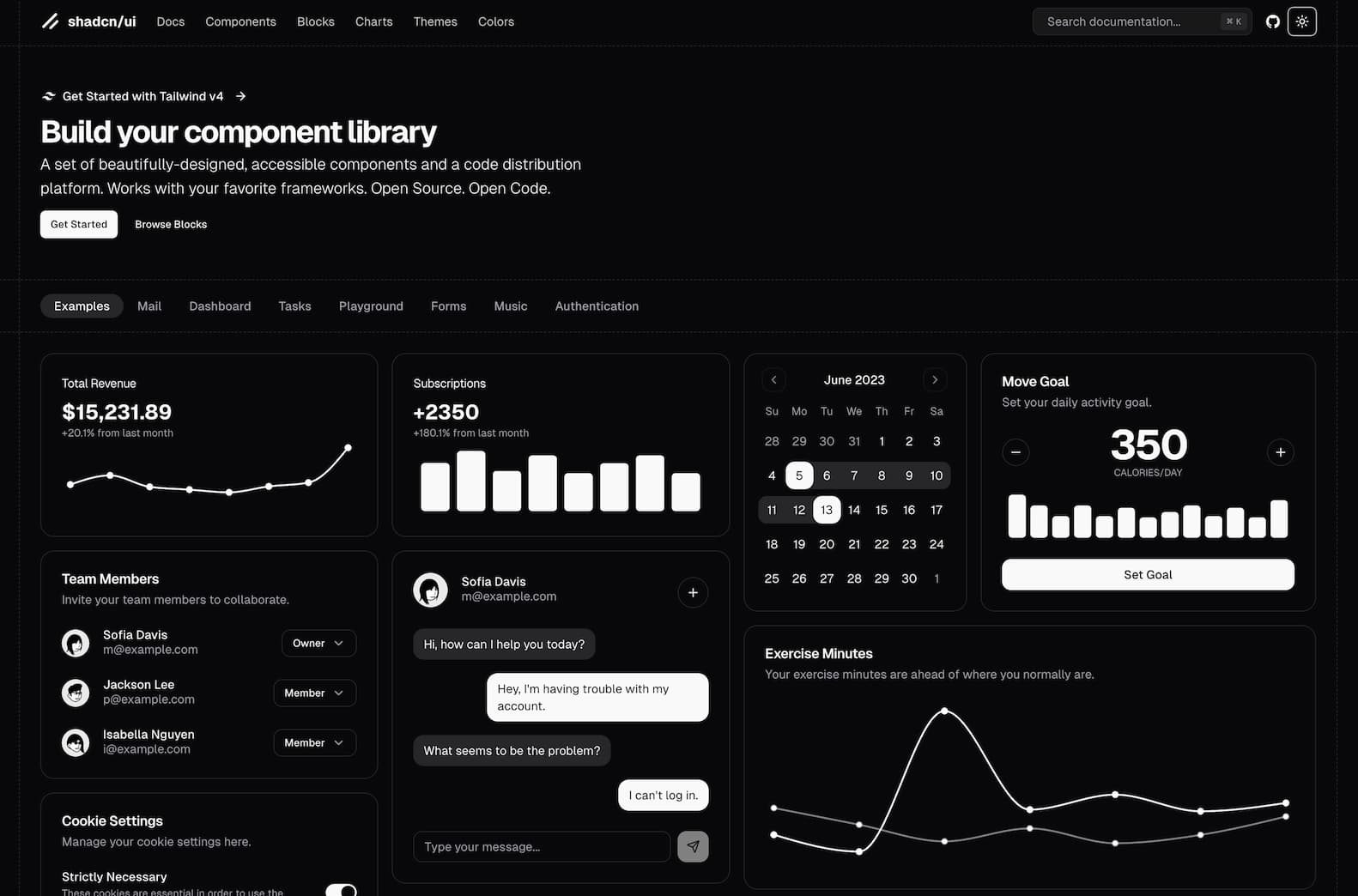
Предварительный просмотр сайта

Подробная информация о сайте
shadcn/ui: Создавайте свою библиотеку компонентов
Что такое shadcn/ui?
shadcn/ui — это открытый исходный код с набором хорошо спроектированных, доступных и настраиваемых компонентов для веб-приложений. Создан с использованием Tailwind CSS, он позволяет разработчикам легко копировать и вставлять компоненты в свои проекты, облегчая создание персональных библиотек компонентов.
Как использовать shadcn/ui
Для интеграции shadcn/ui в ваш проект:
Посетите сайт: Перейдите на официальный сайт shadcn/ui.
Изучите компоненты: Пролистайте доступные компоненты и блоки, чтобы найти подходящие для ваших задач.
Копировать и вставлять: Выберите нужный компонент, скопируйте код и вставьте его в кодовую базу вашего приложения.
Настройка с помощью Tailwind CSS: Измените стили компонента с помощью Tailwind CSS, чтобы соответствовать требованиям вашей проектной визуальной эстетике.
Обеспечьте доступность: Проверьте и протестируйте компонент, чтобы убедиться, что он соответствует стандартам доступности.
Основные функции shadcn/ui
Хороший дизайн: Предлагает множество эстетически привлекательных компонентов, улучшающих пользовательский интерфейс вашего приложения.
Доступность: Компоненты спроектированы с учетом доступности, обеспечивая их использование всеми пользователями.
Настройка: Созданы с использованием Tailwind CSS, позволяя легко адаптировать под спецификации дизайна вашего проекта.
Open Source: Бесплатна для использования и модификации, исходный код доступен на GitHub.
Полная документация: Предоставляет подробную документацию для помощи в реализации и настройке.
Несколько советов по использованию shadcn/ui
Регулярно обновляйте: Периодически проверяйте обновления и новые компоненты, чтобы ваш проект оставался актуальным.
Единой стиля: Используйте Tailwind CSS для обеспечения единой стилистики во всех компонентах.
Тестируйте доступность: Всегда проверяйте компоненты, чтобы убедиться, что они соответствуют стандартам доступности, обеспечивая лучший опыт для всех пользователей.
Изучайте примеры: Изучите примеры реализации, чтобы понять эффективное использование компонентов.
FAQ от shadcn/ui
Доступен ли shadcn/ui?
Да, shadcn/ui доступен для использования. Вы можете получить к нему доступ через их официальный сайт.
Что делает shadcn/ui?
shadcn/ui предоставляет набор предварительно спроектированных, доступных и настраиваемых компонентов, которые разработчики могут интегрировать в свои веб-приложения для создания персональных библиотек компонентов.
shadcn/ui бесплатен?
Да, shadcn/ui бесплатен в использовании. Это открытый исходный проект, распространяемый по лицензии MIT.
Когда был выпущен shadcn/ui?
shadcn/ui был впервые выпущен 8 марта 2023 года.
Хорош ли shadcn/ui по сравнению с другими инструментами?
shadcn/ui получил значительное признание в сообществе разработчиков благодаря своей дизайнерской концепции и удобству использования. Однако пригодность shadcn/ui по сравнению с другими инструментами зависит от конкретных требований и предпочтений вашего проекта.
Связанные сайты
Комментарии
Оставить комментарий
Поделитесь своими мыслями об этой странице. Все поля, отмеченные *, обязательны для заполнения.

