Shadcn UI
Componentes de diseño atractivo que puedes copiar y pegar en tus aplicaciones. Accesibles. Personalizables. De código abierto.
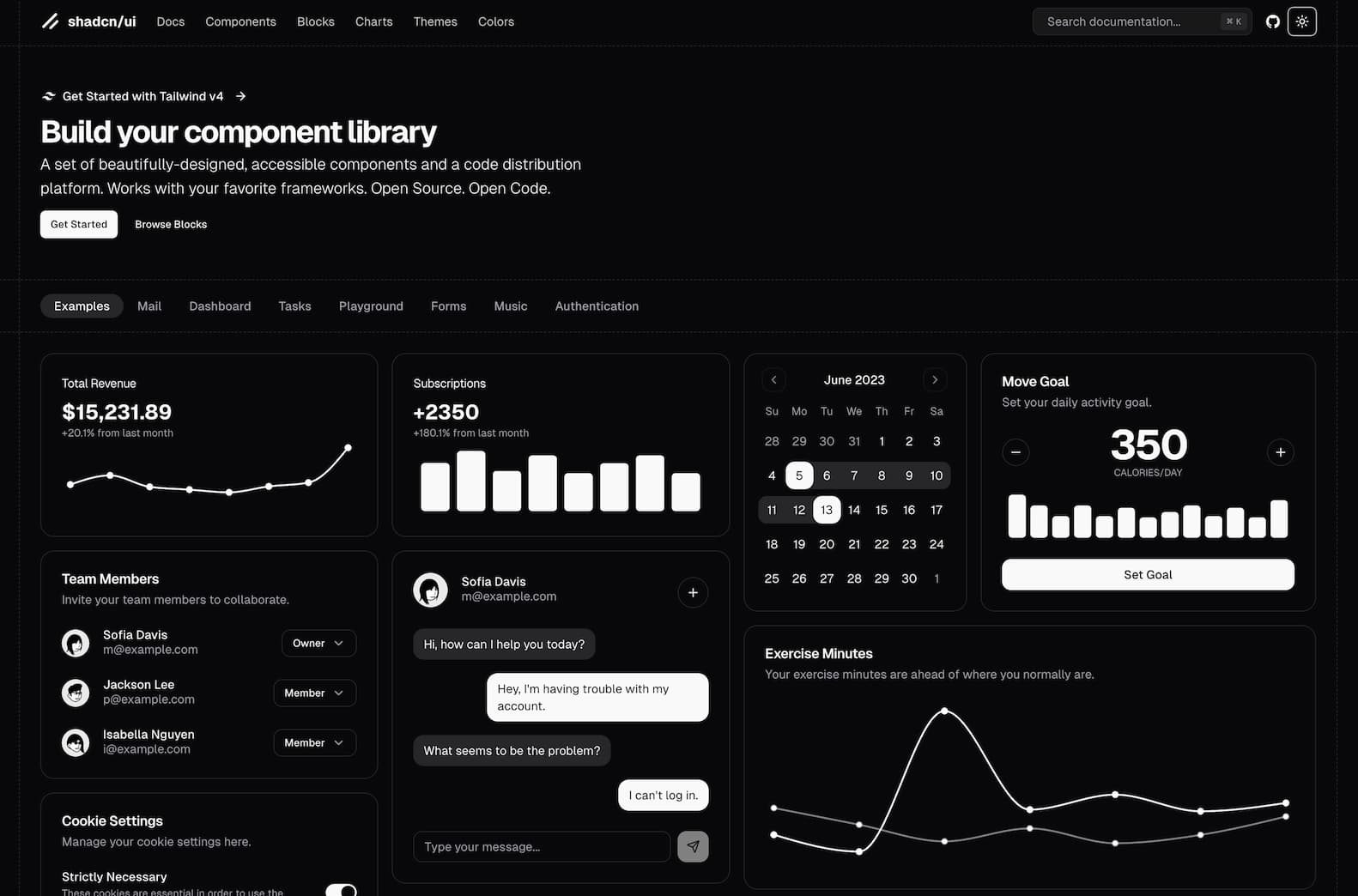
Vista previa del sitio web

Descripción detallada
shadcn/ui: Construye Tu Biblioteca de Componentes
¿Qué es shadcn/ui?
shadcn/ui es una colección de componentes de diseño atractivo, accesibles y personalizables para aplicaciones web. Construido con Tailwind CSS, permite a los desarrolladores copiar y pegar fácilmente componentes en sus proyectos, facilitando la creación de bibliotecas de componentes personalizadas.
Cómo usar shadcn/ui
Para integrar shadcn/ui en tu proyecto:
Visita el sitio web: Navega por el sitio oficial de shadcn/ui.
Explora componentes: Revisa los componentes y bloques disponibles para encontrar los que mejor se adapten a las necesidades de tu proyecto.
Copia y pega: Selecciona el componente deseado, copia el código y pégalo en la base de código de tu aplicación.
Personaliza con Tailwind CSS: Modifica los estilos del componente utilizando Tailwind CSS para que coincidan con los requisitos de diseño de tu proyecto.
Asegura la accesibilidad: Revisa y prueba el componente para garantizar que cumpla con los estándares de accesibilidad.
Características principales de shadcn/ui
Diseño atractivo: Ofrece una variedad de componentes visualmente agradables que mejoran la interfaz de usuario de tu aplicación.
Accesibilidad: Los componentes están diseñados pensando en la accesibilidad, asegurando que sean utilizables por todas las personas.
Personalización: Construido con Tailwind CSS, permite una fácil adaptación para ajustarse a las especificaciones de diseño de tu proyecto.
De código abierto: Gratis para usar y modificar, con el código fuente disponible en GitHub.
Documentación completa: Proporciona documentación detallada para ayudar en la implementación y personalización.
Algunos consejos pequeños para usar shadcn/ui
Manténte actualizado: Verifica regularmente las actualizaciones y nuevos componentes para mantener tu proyecto al día.
Estilización coherente: Usa Tailwind CSS para mantener una estilización consistente en todos los componentes.
Prueba la accesibilidad: Siempre prueba los componentes para asegurar que cumplan con los estándares de accesibilidad, proporcionando una mejor experiencia para todos los usuarios.
Explora ejemplos: Revisa implementaciones de ejemplo para comprender mejor el uso efectivo de los componentes.
Preguntas frecuentes de shadcn/ui
¿Está disponible shadcn/ui?
Sí, shadcn/ui está disponible para su uso. Puedes acceder a él a través de su sitio web oficial.
¿Qué hace shadcn/ui?
shadcn/ui proporciona una colección de componentes pre-diseñados, accesibles y personalizables que los desarrolladores pueden integrar en sus aplicaciones web para crear bibliotecas de componentes personalizadas.
¿Es shadcn/ui gratuito?
Sí, shadcn/ui es gratuito. Es un proyecto de código abierto licenciado bajo la MIT License.
¿Cuándo se lanzó shadcn/ui?
shadcn/ui fue lanzado por primera vez el 8 de marzo de 2023.
¿Es tan bueno como otras herramientas?
shadcn/ui ha ganado gran reconocimiento en la comunidad de desarrolladores por su diseño y facilidad de uso. Sin embargo, la idoneidad de shadcn/ui en comparación con otras herramientas depende de tus requisitos específicos y preferencias de proyecto.
Sitios relacionados
Comentarios
Dejar un comentario
Comparte tus pensamientos. Los campos marcados con * son obligatorios.


