Reweb
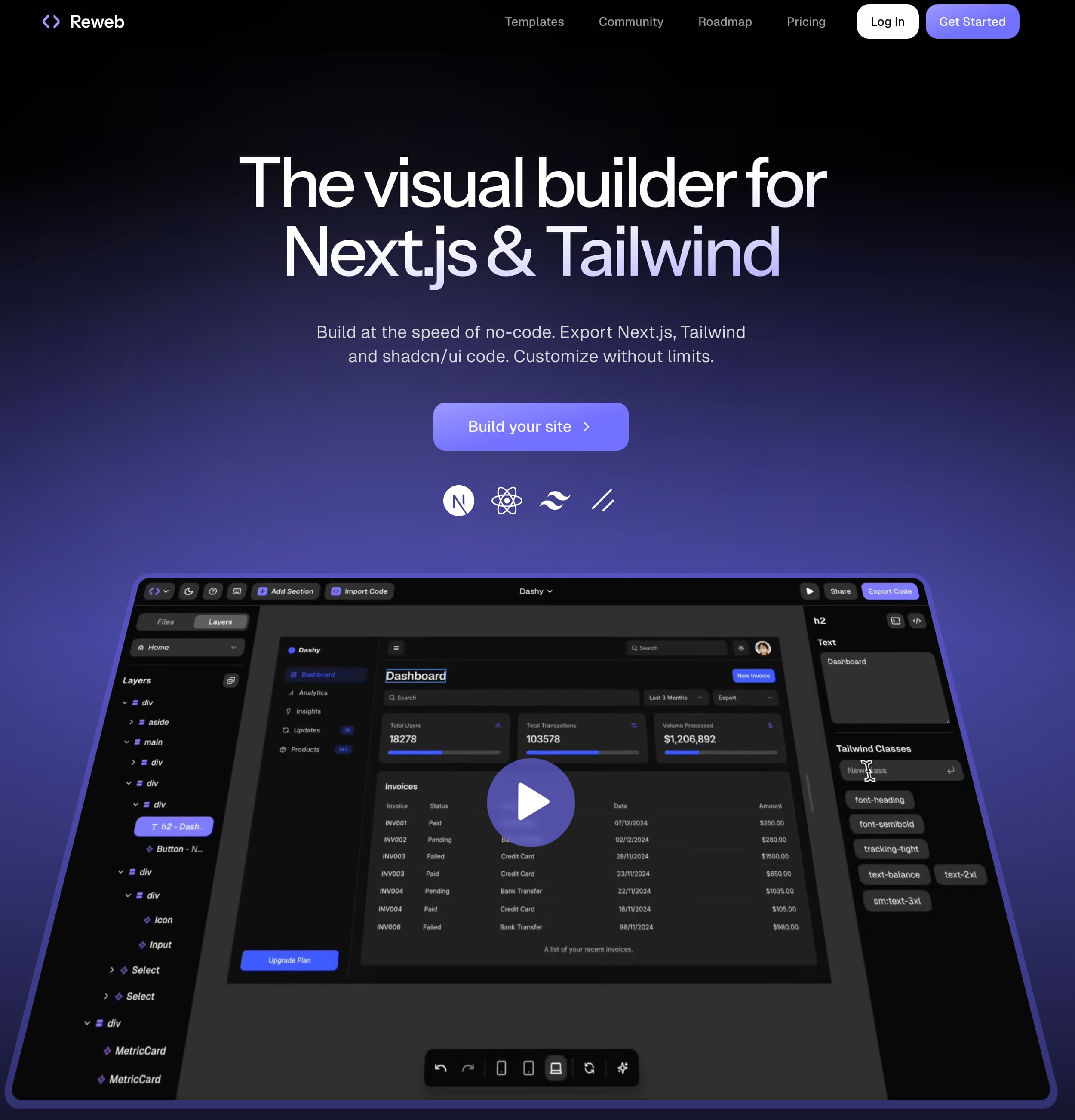
Reweb is a visual builder designed for developers working with Next.js and Tailwind CSS. It enables users to create websites at the speed of no-code while allowing for full customization by exporting clean, developer-friendly code.
Reweb is a visual builder designed for developers working with Next.js and Tailwind CSS. It enables users to create websites at the speed of no-code while allowing for full customization by exporting clean, developer-friendly code.
What is Reweb?
Reweb is a tool that bridges the gap between no-code website builders and traditional coding. It offers a visual interface for building web applications, allowing developers to design components and layouts without writing code manually. Once the design is complete, Reweb exports high-quality Next.js and Tailwind CSS code, which developers can further customize and integrate into their projects.
How to Use Reweb
Sign Up: Create an account on the Reweb platform.
Start a New Project: Begin by selecting a template or starting from scratch.
Visual Editing: Use the drag-and-drop interface to design your website. You can edit Tailwind and shadcn/ui components in real-time, seeing immediate visual feedback.
AI Assistance: If you're unsure how to start, utilize Reweb's AI feature to generate components from prompts or images.
Export Code: Once satisfied with the design, export the codebase. Reweb provides clean Next.js and Tailwind CSS code, ready for further development or deployment.
Reweb's Core Features
Visual Builder: Edit components visually, reducing the need to write code manually. This feature accelerates the design process and makes it more intuitive.
Code Export: Obtain high-quality Next.js and Tailwind CSS code that you can customize without limitations. This ensures that your projects remain flexible and maintainable.
Pre-made Templates: Access a library of beautifully designed and customizable components and templates to kickstart your projects. This saves time and provides inspiration for your designs.
AI Generations: Generate and edit components from a prompt or image, helping you overcome creative blocks and streamline the development process.
A Few Small Tips for Using Reweb
Leverage Templates: Start with pre-made templates to accelerate your workflow. They are fully customizable and can serve as a solid foundation for your project.
Utilize AI Features: If you're stuck, use the AI generation feature to create components based on simple prompts or images. This can provide new ideas and speed up the design process.
Real-time Editing: Take advantage of the real-time visual editing to see changes instantly, allowing for rapid prototyping and adjustments.
Export and Customize: After exporting the code, feel free to customize it further to meet your project's specific requirements. The exported code is clean and easy to work with.
FAQ from Reweb
Is Reweb available?
Yes, Reweb is currently available for use. You can sign up on their website and choose a plan that suits your needs.
What does Reweb do?
Reweb is a visual builder that allows developers to create websites using a no-code interface. It exports high-quality Next.js and Tailwind CSS code, enabling full customization and flexibility in web development.
Is Reweb free?
Reweb offers a "Hobby" plan that is free, allowing users to explore and try the platform. For more advanced features, there are paid plans available.
When was Reweb released?
The exact release date of Reweb is not specified on their website. For the most accurate information, it's recommended to contact their support team or check official announcements.
Is Reweb as good as other tools?
Reweb offers unique features tailored for developers, such as exporting clean Next.js and Tailwind CSS code. While other tools like Framer or Webflow have their strengths, Reweb focuses on providing a seamless transition from visual design to customizable code, which may be more suitable for certain development workflows.
Sitios Relacionados
Descubre más sitios en la misma categoría
Keploy
Keploy is an open-source, AI-powered test-generation platform for developers. It generates unit, integration, and end-to-end tests and realistic data mocks and gets 90% code test coverage within 2 minutes. Keploy can continuously monitor live environments for different user behaviour and can generate, and maintain test suites with high test coverage. These tests are then run in secure lightweight virtual environments in CI/CD or on a developer's laptop.
A2A
An open protocol enabling communication and interoperability between opaque agentic applications. - google/A2A
Augment Code
Augment Code is an AI-driven platform designed to revolutionize software development by deeply understanding your codebase. It offers features like intelligent chat, context-aware code completion, and collaborative tools, boosting team productivity and code quality. Ideal for developers seeking efficient, AI-assisted coding.
Townie
Townie is an AI-powered code generation assistant by Val Town, designed to help developers quickly create, deploy, and iterate code. It combines features from tools like GitHub Copilot, Cursor, Windsurf, v0.dev, and Bolt, offering instant deployment and debugging for rapid app development.
HTTPie
Making APIs simple and intuitive for those building the tools of our time.
Same New
Same.new is an AI-powered tool designed to help designers and developers create pixel-perfect replicas of user interfaces. By simply inputting a target website's URL, users can generate an exact copy of that site's design.
Dejar un comentario
Comparte tus pensamientos. Los campos marcados con * son obligatorios.
